Hey,
I am Katarina
A web designer and front end developer with flair for User Experience.
I pay attention to the detail and like to gain perspective from the user point of view to gain a better understanding of the problem that needs to be solved.

Front End Development
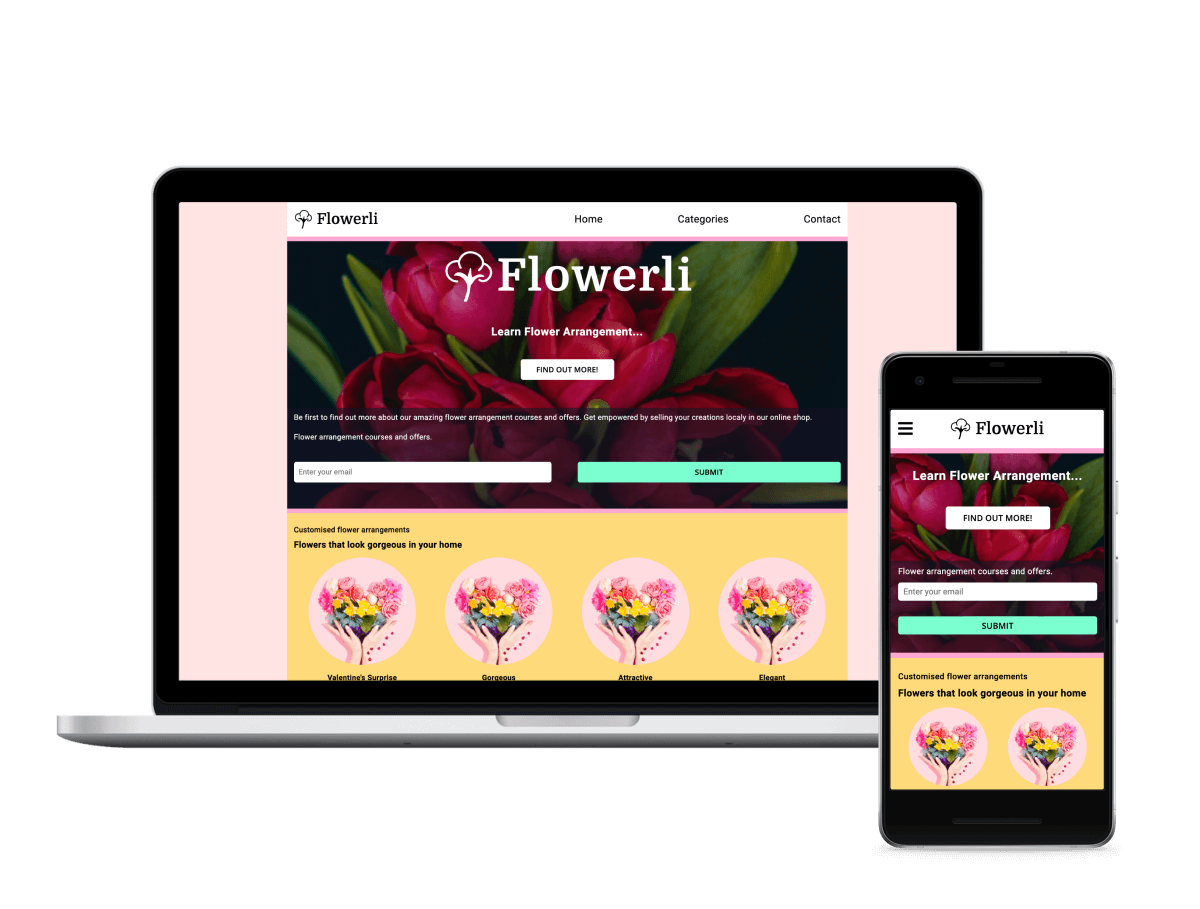
Flowerli - Featured Project

Flowerli - Featured Project
I created this project as part of the Free Code Camp Curriculum. This was a great project, as it got me to research and think about the use of landing pages. I created a responsive product landing page for a company selling flower arrangement courses with a market place for selling product. This landing page has been designed with a goal to sign up more people into the Flowerli email list, for the products and the offers launch.
The biggest challenge of this project was to create an original design for the website, it was also one of the most fun parts. While creating this project, I learned to use flexbox and was able to apply it on the website.
Tools used: HTML5, CSS3, Javascript, Figma, Github
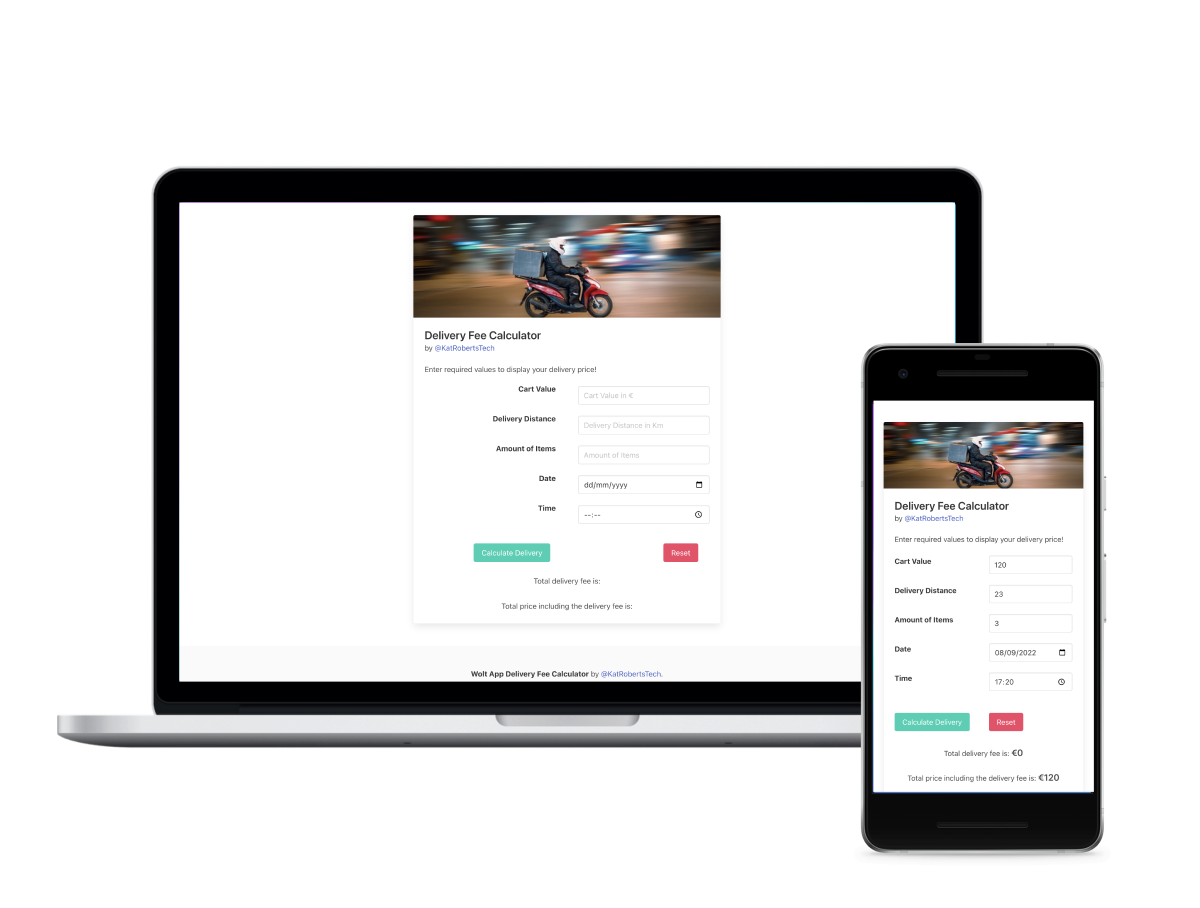
Delivery Fee Calculator

Delivery Fee Calculator
This project was created in a response to the 'Wolt Summer 2022 Engineering Internships' project assignment. It was my own interpretation of the project. I used HTML, CSS, Javascript and Bulma front-end framework.
During this project I learned to implement more complex logic, select elements using DOM and also practice functions and switch statements. In this project I implemented a very simple layout using Bulma. I enjoyed using this framework and would like to implement it in my future projects.
Tools used: HTML5, CSS3, Javascript, Bulma, Figma, Github
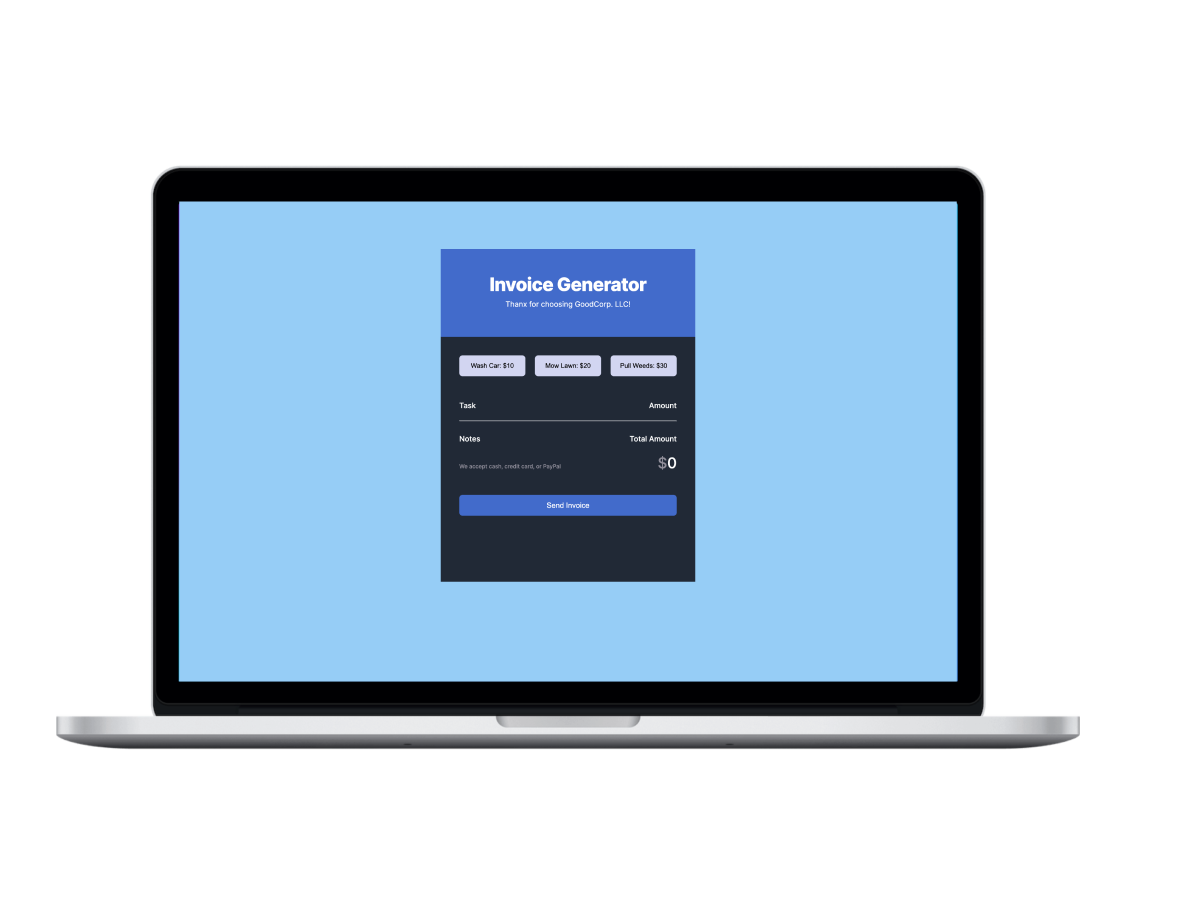
Invoice Generator

Invoice Generator
The invoice generator was an independent project given as part of the Scrimba '7 Hour Free Javascript Course'. I learned working with the Document Object Model (DOM) where by clicking on an element such as a button a function would launch and new elements created in the DOM would display.
Tools used: HTML5, CSS3, Javascript, Figma, Github
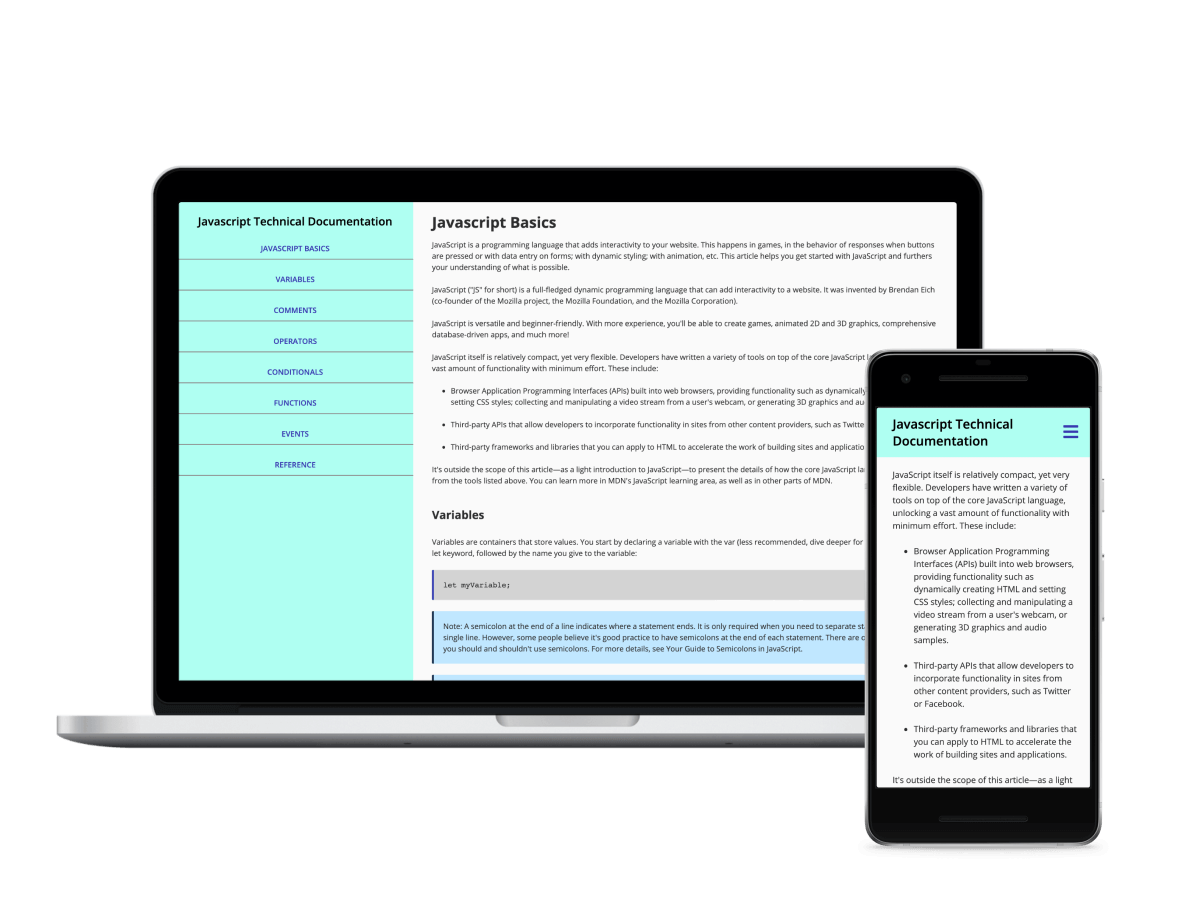
Technical Documentation Page

Technical Documentation Page
This page was created again as part of the Free Code Camp Curriculum. I believe that the purpose of this project was to practice the grid. I was able to apply the grid and finalise the project. I created a responsive technical documentation page for Javascript basics. This project allowed me to learn common design patterns in technical documentation pages.
Tools used: HTML5, CSS3, Javascript, Figma, Github
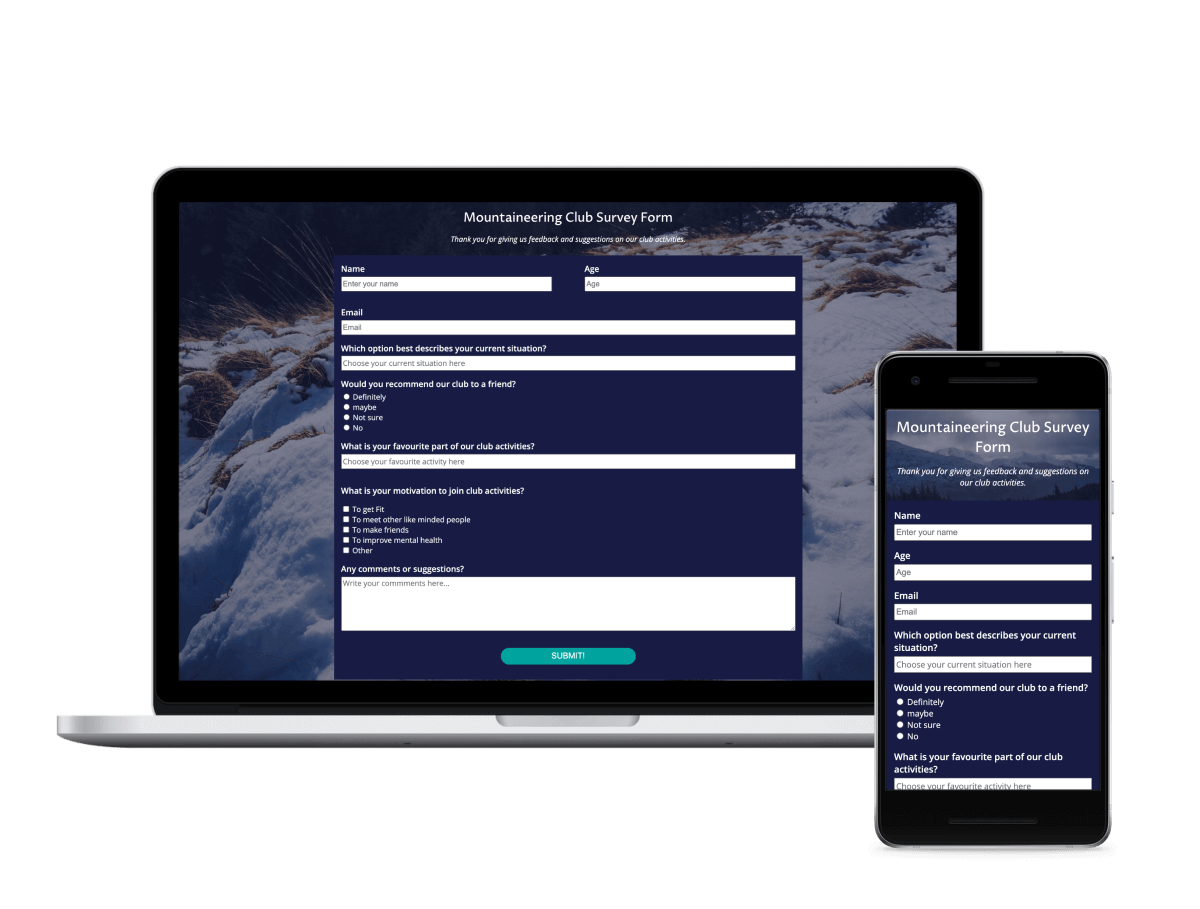
Survey Form

Survey Form
I created a responsive survey form for a fictive mountaineering club. This survey form allowed me to practice creating a survey forms, aligning all elements correctly and also making sure things look consistent across the different browsers.
Tools used: HTML5, CSS3, Javascript, Figma, Github
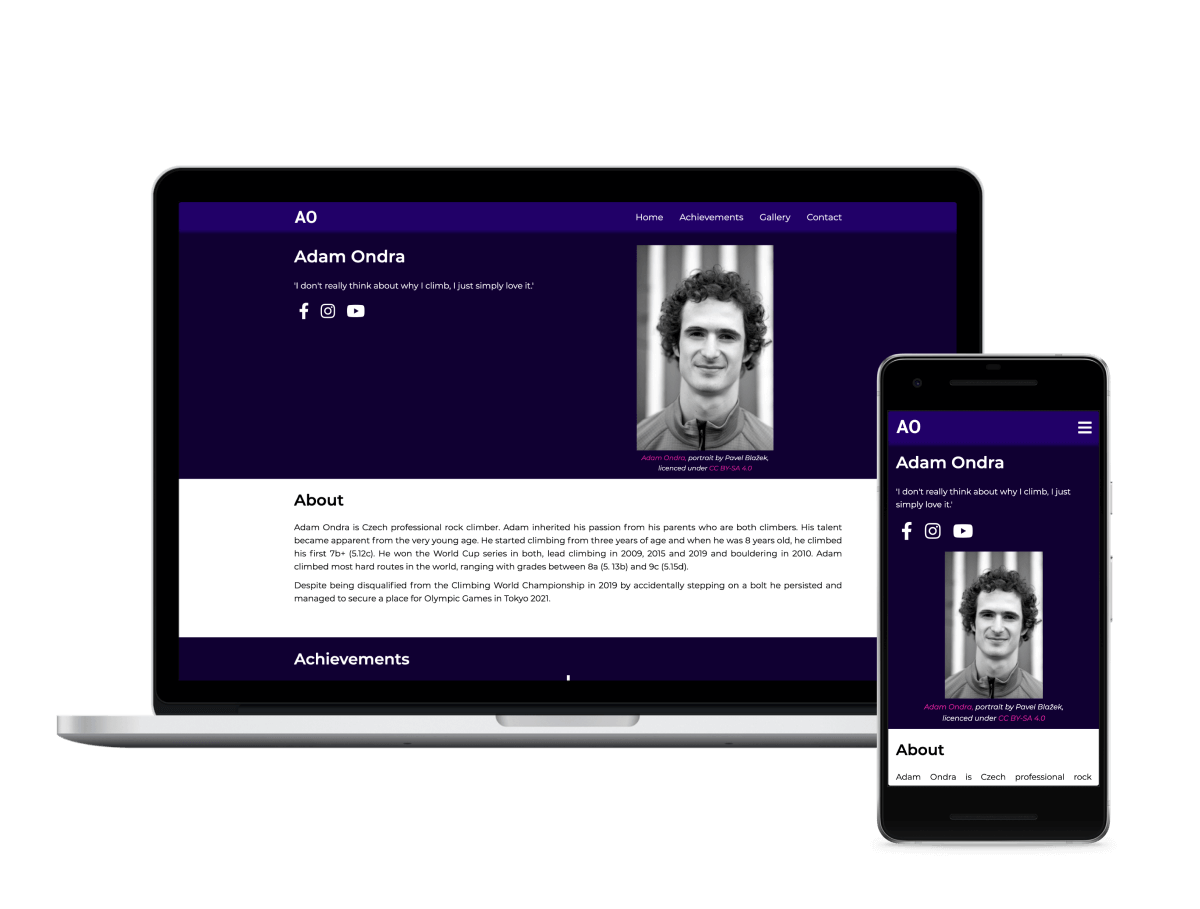
Tribute Page

Tribute Page
This is a responsive website - tribute page to Adam Ondra, Czech Professional Rock Climber from Brno. This project was part of the Free Code Camp Curriculum. Creating this site, I was able to practice some of the things I learned while creating my first portfolio site for the User Experience Course I completed previously. I believe that repetition aids learning. I was able to practice creating a responsive navigation menu using very basic Javascript, I also tried to apply best practices when using photos online featuring the licence and author names. I believe that it’s best to get the basics and best practices ingrained early. I used Github for version control and I also used Github to deploy my page.
Tools used: HTML5, CSS3, Javascript, Figma, Github
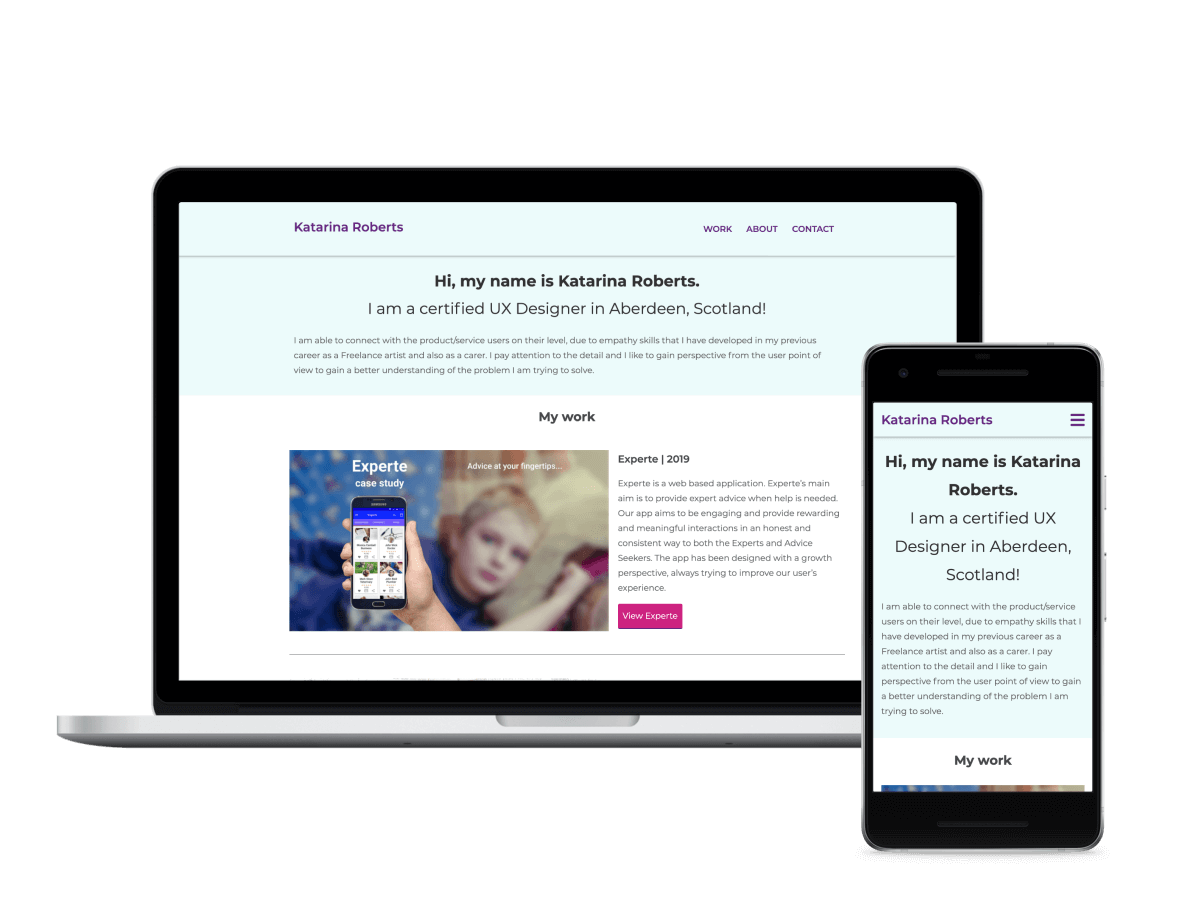
Personal Portfolio Website

Personal Portfolio Website
This is the first full website that I made and fully deployed online. I created this website as part of the Career Foundry short course, however it has thought me basics of front end development. I learned to use Atom code editor, basic version control using Github. I was able to deploy the website online. I purchased a domain name separate to my hosting. I was able to connect this domain name to my hosting provider by pointing the DNS records. I used FileZilla to upload the files to my hosting provider server to publish the website.
Tools used: HTML5, CSS3, Javascript, Figma, Github
User Experience Design
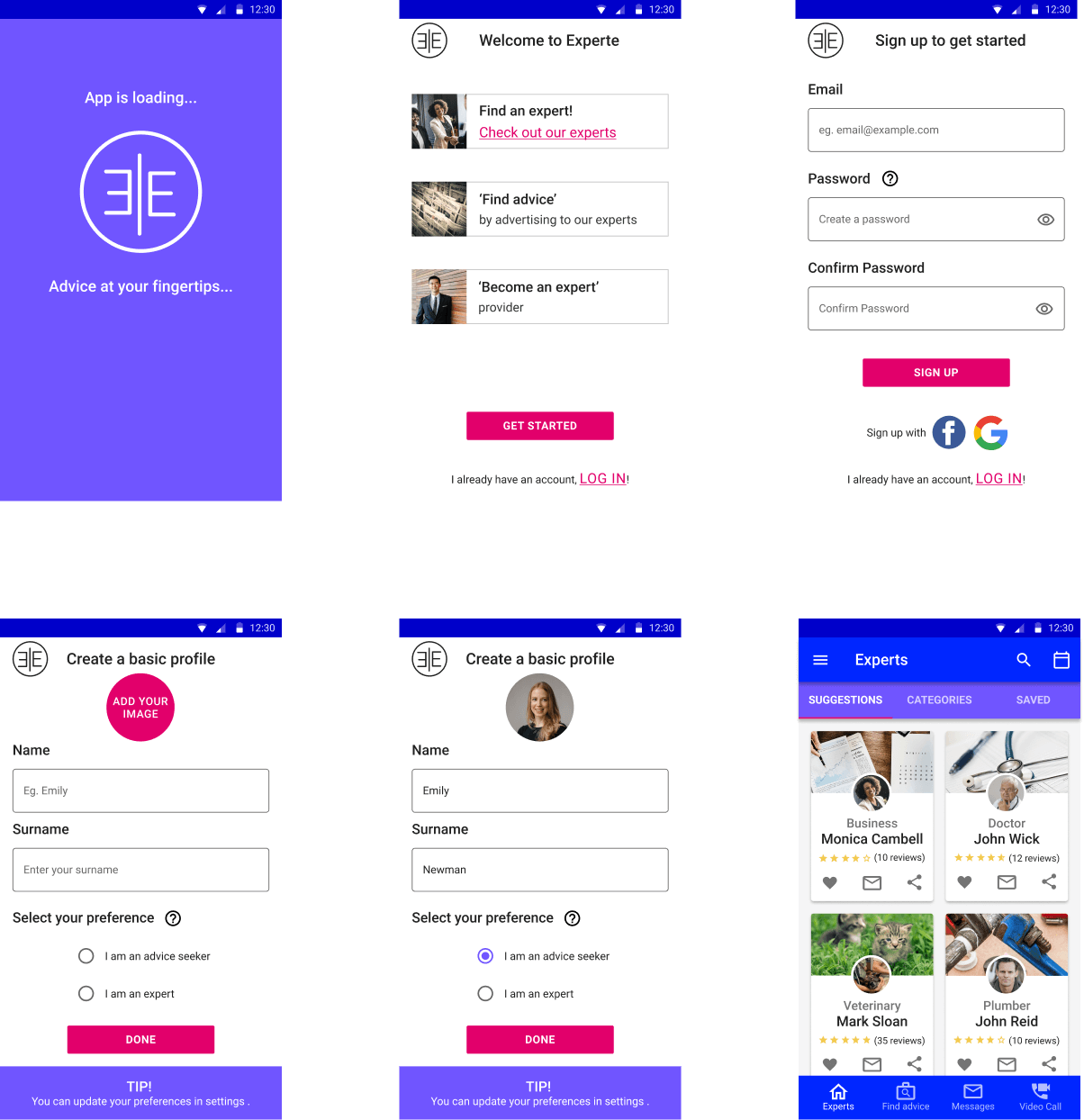
Experte - Featured Project

Experte - Featured Project
Experte is a web based application. Experte’s main aim is to provide expert advice when help is needed. Our app aims to be engaging and provide rewarding and meaningful interactions in an honest and consistent way to both the Experts and Advice Seekers. The app has been designed with a growth perspective, always trying to improve our user’s experience.
User Interface Design
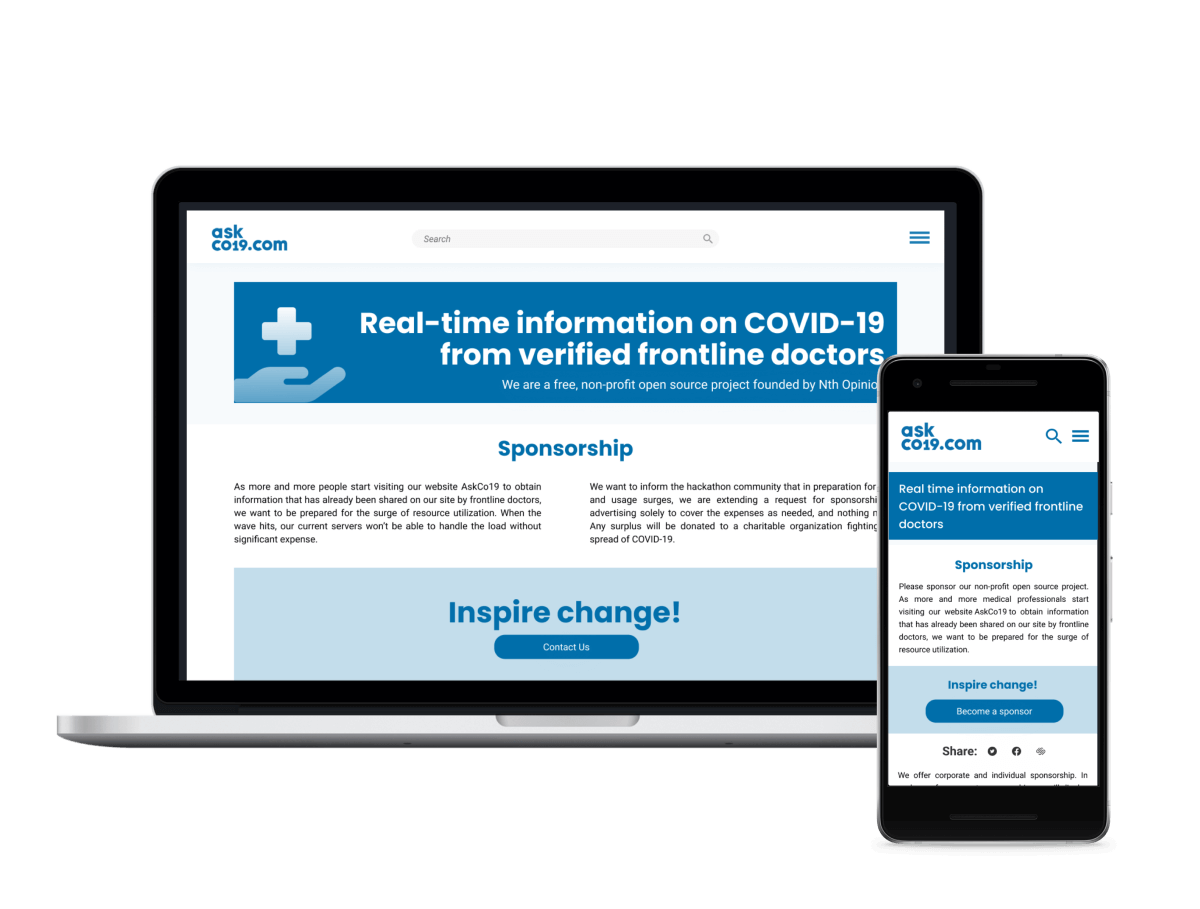
AskCo19 Sponsorship Page

AskCo19 Sponsorship Page
This User Interface design was created for an open-source project AskCo19. This application was getting developped to give physicians the ability to answer questions of public in regards to Covid19. I helped to created this design, while following any guidance given to me. As this was an open source project, some of the designs weren't very consistent. I attempted to improve the accessibility, usability and readability by increasing the font size and laying out elements in a more logical fashion.
My Story

My name is Katarina Roberts and I am a front end developer with flair for User Experience in Aberdeen, UK.
I got interested in career in tech, when I felt that I was in a transition period of my life in 2018. Previously I graduated from Fine Arts at Gray’s School of Art at the Robert Gordon University in 2012, but found myself working in care to subsidise my art career.
I took up a complete career change User Experience Design Course with Career Foundry and I graduated from the program in the end of year 2019. I found that I enjoyed a short Front End for Designers Course with Career Foundry the most and I decided that I would like to concentrate on coding and programming, as that would work best for the life style that I am looking for. I know that this is a long haul process, but enjoying every part of it.
From my experience of being a freelance artist and also my part time carer’s job, I can empathise with people and provide user centric support by being able to put myself into their shoes. I believe that this experience and the skills I developed in those roles help me apply real user empathy, which can create a difference in the products that I am creating. By understanding the user and the problems that need to be solved, it is much easier to create an empathy.
By studying the user experience design, I am able to have those important conversation about users and perhaps challenge any features that may be unnecessary.
I am good at and not afraid to ask (difficult) questions, some times maybe the once that people think but nobody wants to say out loud. I am always willing and excited to learn new things and challenge any stale practices.